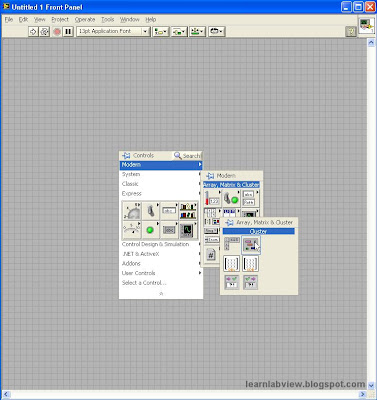
Select the cluster container to place on the front panel:

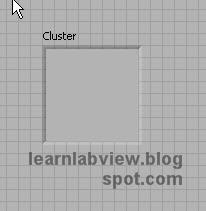
Here is what it looks like placed. It appears very similar to the array container:

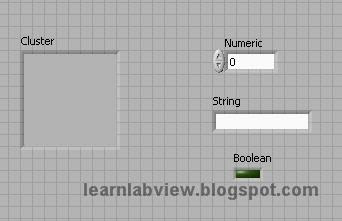
Now place some other controls on the front panel. They can be any type of control, and you can change their names as you like.

Select and drag all the controls into the cluster container. It will look like the following:

That is pretty bad. Some of the controls aren't even visible. Right click on the edge of the container and navigate to the following menu to select "Size to Fit"

Now everything is visible:

See the next chapter for the continuation of this lesson.



No comments:
Post a Comment